読みやすいチラシを作るための5つのコツ
こんにちは!コムラボの武井です。今回はデザイナーらしい記事を書いてみたいと思います。
最近デザインが仕事じゃない人でもグラフィックソフトを使って、会社やお店の案内を作成する機会が増えたかと思います。そんな時、知っていると読みやすいチラシが作れる5つのコツを紹介したいと思います。
PowerPointやIllustratorで使える内容になってますヽ(=´▽`=)ノ
1:使うフォントを考えてみる。
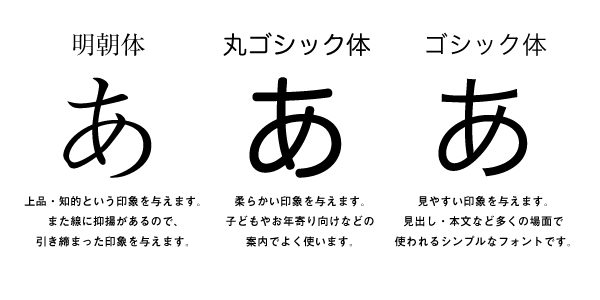
まずチラシに使うフォント(文字)をちょっと見てみましょう。同じ文章を使っても、フォントが違うだけで印象がガラリと変わります!今回は代表的なフォントを3種類ご紹介します。チラシを配るターゲットに合わせて考えてみるといいと思います。
女性向けの美容室やサロンの案内なら明朝体。子ども向けのイベントやお年寄り向けの案内なら丸ゴシック体。会社向けで誠実さを求められる案内はゴシック体。と、いろいろターゲットに合わせてフォントを変えてみましょう!これ意外にも沢山ありますよー。
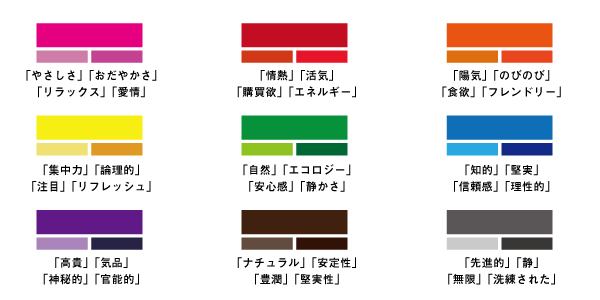
2:色の持つイメージを考えてみる。
次に色の持つイメージについて考えてみましょう。なんとなくこの色!と決めていると少し勿体ないかもしれません。同じ文章とフォントを使っても配色で印象が変わってしまうので、ターゲットに合うような配色をいろいろ試してみましょう!
3:文字を揃えてみる。
3つ目です!チラシに記載する文章を読みやすくしてみましょう!PowerPointやIllustratorには文字を揃える機能があります。この機能を使って文字を揃えると要素がまとまって見やすくなりますが、揃え方の基本は左揃えです!場合によっては中央揃えも使うかもしれませんが、基本的に左揃えにしておけば間違いありません。
4:文字組を考えてみる。
次はちょっと踏み込んだ内容になります。文字組を少しいじるだけでチラシの内容が読み手に伝わりやすくなります。例えば、文字の大きさを変えるだけで日時や時間など重要な部分が強調されて、読みやすい文章になります!下の画像の左側はノッペリした印象ですが、右側は文章にメリハリがある感じです!見出しなどは漢字を大きく、接続助詞を小さくしてみると効果的です。
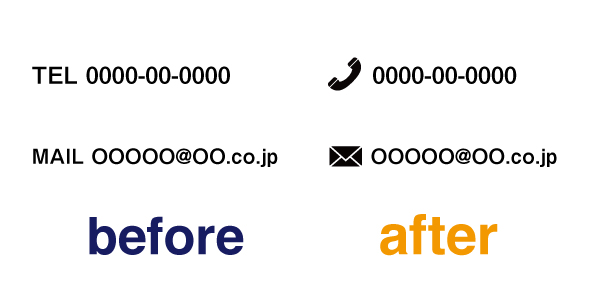
5:アイコンを使ってみる。
最後になります。これは応用ですが、アイコン(記号)で表現できるところはアイコンで表現してみましょう!そうすることで文字情報が減るので、さらに要点が分かりやすくなります。こういったアイコンは検索すると無料で使えるものが結構ありますので探してみましょう!ただし内容がすぐに分かるアイコンを使いましょう!電話やメールなどの分かりやすいアイコンに留めた方がいいかもしれません。
まとめ
いかがでしたでしょうか?ちょっとした要点を抑えるだけでチラシの見やすさはグンとアップすると思います!
もしかしたらこのシリーズは定期化するかもしれませんし、しないかもしれません。
それではまたヽ(=´▽`=)ノ